在创建新项目的时候,一开始选的是Empty Activity. 这个是一个显示应用名称的条,加上一个空白的Activity组成.
还可以选择Basic Activity, 借着这个看看如何使用Layout Editor吧.
Basic Activity
选了Basic Activity之后,结构会有所不同,java类有三个,而res-layout下边有四个XML文件. 实际上,整个应用的页面最上边是一个CoordinatorLayout布局,用于显示顶部导航条,右下角有一个浮动的按钮,剩下的部分是一个activity_main.xml,其中引用了content_main.xml文件,也就是这个APP的内容部分.
这个应用还包含两屏,每一屏都有一个按钮和一个文字框,点击按钮可以在两个页面之间切换.这其中包含两个非常重要的概念,即fragment和navigation,会在后边学习.
content_main.xml中包含一个特别的叫做Navigation Host Fragment,允许不同的内容切换显示,在res-navigation的nav_graph.xml中配置了在fragment_first.xml和fragment_secod.xml两个文件中切换.
注意看右上角包含一个菜单,还有右下角的浮动按钮. 如果不需要浮动按钮,可以按照如下方法删除:
- 双击
activity_main.xml进入布局编辑器,选择design模式,选中按钮直接按delete删除之 - 找到
MainActivity类,删除onCreate()方法中的如下内容:
FloatingActionButton fab = findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
如果要删除菜单,则是删除onCreateOptionsMenu和onOptionsItemSelected两个方法,然后删除res下的menu目录即可.之后还会再来了解,先了解到这里
Android Studio Layout Editor
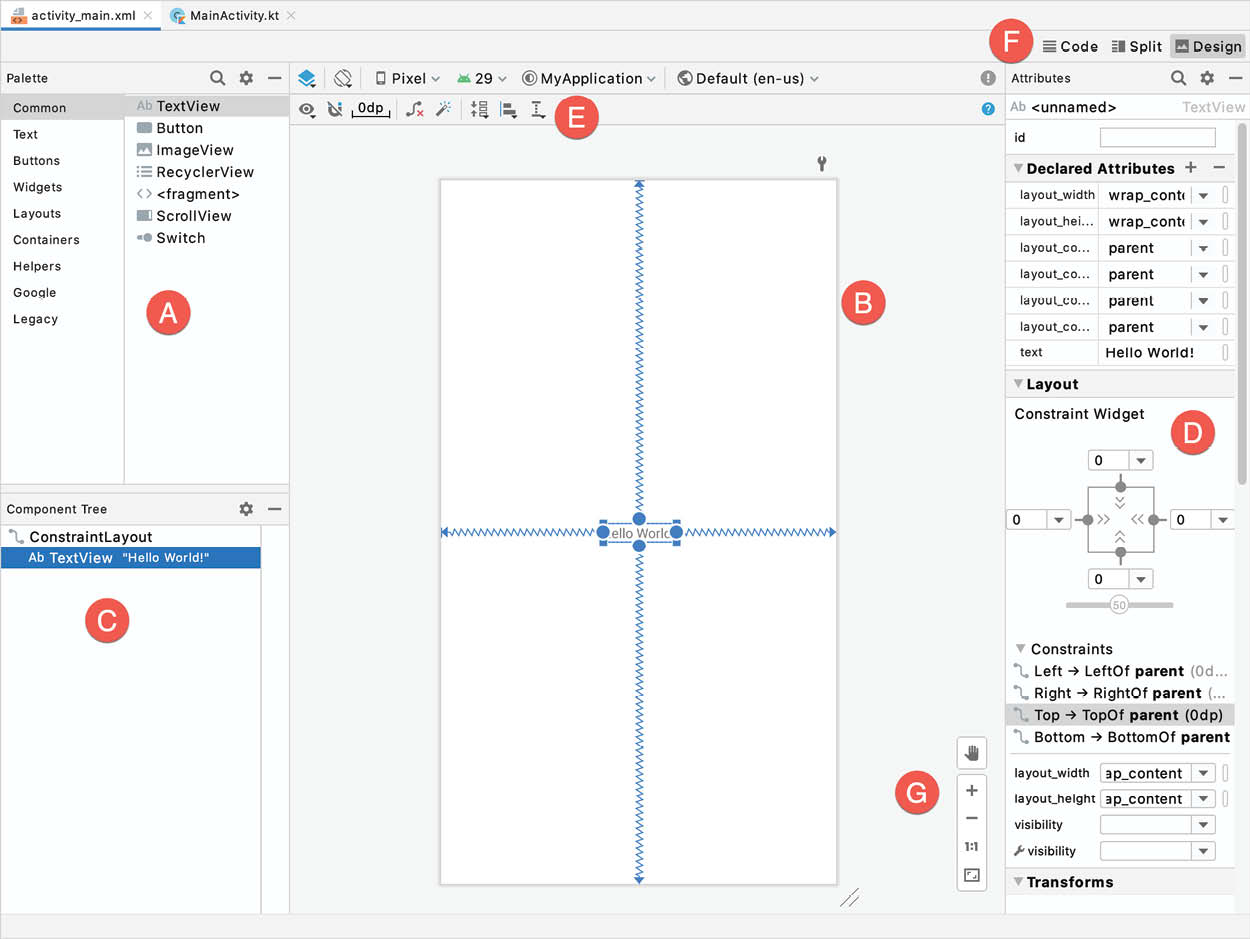
刚才点开XML之后的界面,就是Android Studio Layout Editor,在其右上角有三个按钮,分别是Code, Split, Design, 代表着三个编辑模式, 先来看Design Mode
Design Mode
这一个模式主要是偏向图形化,可以方便快速的看到页面实际显示效果,大致分为如下区域:

- A -
Palette-SDK提供的所有视图组件,可以直接拖放到设备屏幕上 - B -
设备屏幕,遵循所见即所得的设计方式. - C - 组件树, 展示组件的层级关系,选中一个组件可以快速将当前的右侧的属性页切换到对应这个组件的内容
- D -
Attributes属性区,列出了当前视图的所有可用的属性 - E -
Tool bar工具栏,常用的工具都在里边 - F - 模式切换按钮
- G - 放大/缩小
Palette
这里分为两个屏幕,包含了所有SDK提供的视图组件,可以直接拖到设备屏幕上.
Code模式与Split模式
这两个模式,一个是用纯的XML编写, 一个是同时展示XML窗口和视图窗口.
Attributes
这里就是一个视图组件所有可配置的属性.分为了几个板块:
id,用于唯一标识这个视图组件,方便在代码中通过id获取组件Declared Attributes- 所有已经有了值的属性Layout- 用于排布相对于屏幕和其他视图元素的位置关系Transforms- 形变参数Common Attributes- 这个视图的常用参数All Attributes- 这个视图的所有参数
一些参数右侧有一个细长竖直的小按钮,指的是这个参数的值可以通过在资源文件中定义一个来选,这样更加灵活,不会绑定具体的值.
还有一些参数有下拉清单, 还有一些参数在输入框的内部左侧有一个旗子,点开可以看到所有可用的选项.
Tools命名空间
在XML文件中,以android开头的属性是正常属性,除了这个之外,还有tools命名空间, 这种属性仅仅只会在布局预览的时候生效, 在应用实际运行的时候无效. 哪些属性可以用在这个命名空间, 在右侧的属性部分中,左侧有一个小扳手图标的,就是可以使用这个命名空间的属性,比如tools:text,经常会在开发过程中显示一些内容,用来看看整体效果.
tools:visibility="invisible",这表示还占有原来位置,只是不显示.
tools:visibility="gone",这个表示彻底从页面中去除,不占用位置.
在C-组件树窗口中,如果设置了visible属性, 则在组件的右侧会有一个眼睛图标,点上去也可以进行这些设置.
转换组件
右击组件树中的组件,弹出菜单中有convert view,可以在一定范围内转换组件,同时也可以用来转换layout, 不过不能任意转换,还是有一定的限制.
基本上就是调节属性和内容.